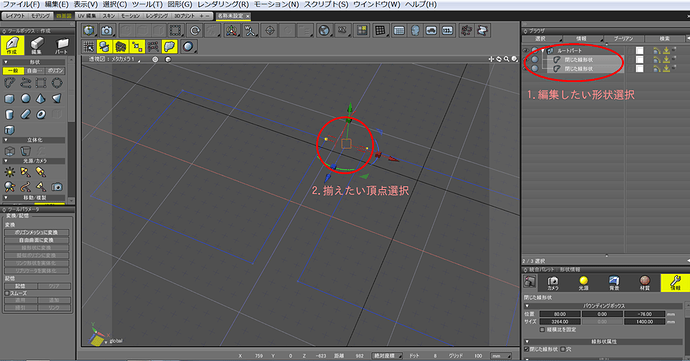
黄色の頂点を矢印の交点で、きれいに収束させたいのですが方法が分かりません。
ご指導のほどお願いします。
つたない説明で失礼します。
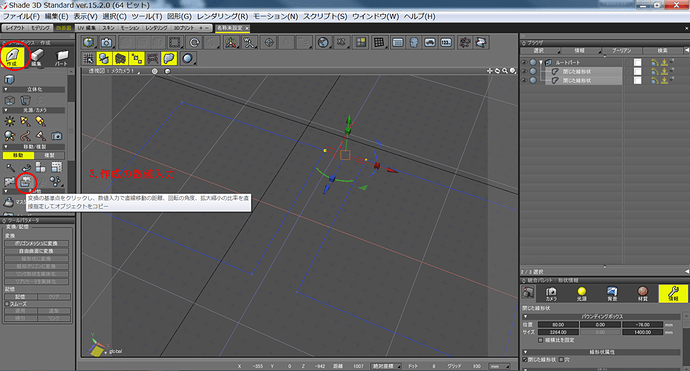
やり方はいろいろあると思いますが、移動ツールの数値入力の仕方はどうでしょうか?
他のやりかたですと、マミュピレーターの拡大縮小をShiftをおしながらクリックすると0.5きざみでうごかせるので、0であわせたりも出来ます。
またマミュピレーターのサイズ(ショートカットキーKデフォルトで)を使用するのもよいかとおもいます。
追記
説明は閉じた線形状でしていますが、ポリゴンメッシュでも上記の操作で揃えることが出来ます。
ご回答ありがとうございます。
頂点の揃え方は、ご説明の方法を利用させて頂こうと思います。
頂点を揃えた後に矢線の座標に移動させたいのですが、これは事前に交点にマウスのポインターをもってってステータスバーにある座標をメモっておいて、移動距離を計算するような感じしかないですかね。
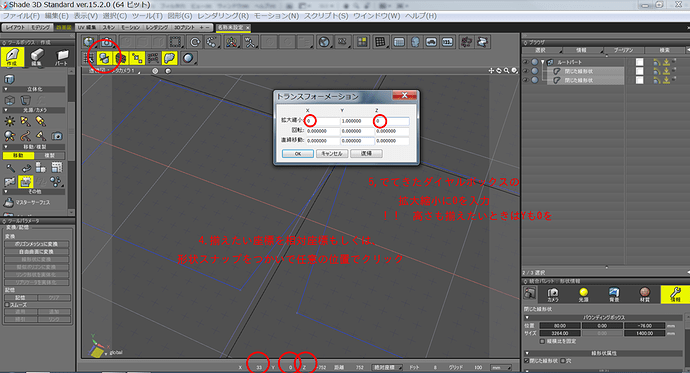
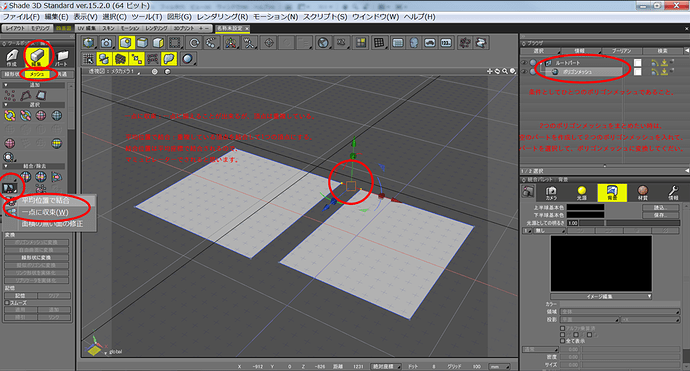
座標でやる場合は上図の赤丸の相対座標に変えて移動先の位置を左クリック
そうすると座標を覚えてくれます。この時、先に頂点を選択しておいて下さい。座標を覚えさせてから頂点を
選択すると座標が変わっています。
その後に移動ツールの数値入力を選択
覚えさせた相対座標の数値がすべて0になるところにカーソルをあわせてクリック
開いたダイヤルボックスの拡大縮小に0,1,0を入力といった流れになります。
今回の場合は矢線(マミュピレーター)の位置に合わせたいとのことなので、マミュピレーターのやりかたの方が楽かもしれません。
説明わかりにくくてすみません。
解説ありがとうございます。
教えて頂いたことを参考にしてスマホの台を作成しました。
3Dプリンタで印刷した結果です。出来上がって分かったのですが、背もたれがダサかったです。
スマホをおいたところです。
完成おめでとうございます。
3Dプリンタおもちなんですね。うらやましい笑
話は変わりますが、Shadeにはiphone・iPad用に形状を見る事ができるアプリも無料で
でています。感覚的にはプレビューレンダリングのようなものですかね?
試してみてはいかがでしょうか?
https://shade3d.jp/product/13.html
Widows Mobileはないのですね:cry:
やはりそうでしたか笑
投稿した後に画像を見返して、あ!と思ってしまいました。
すみません:disappointed_relieved:
再度失礼します。
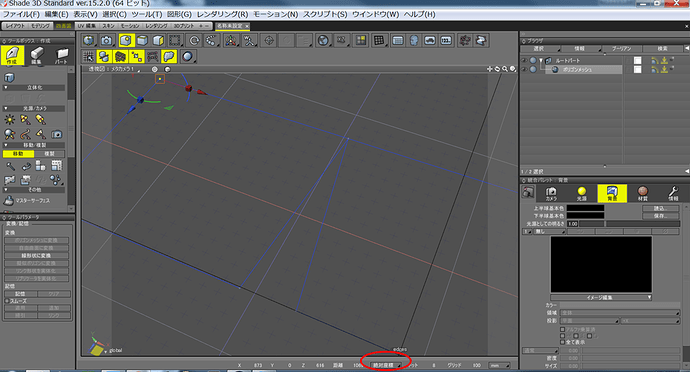
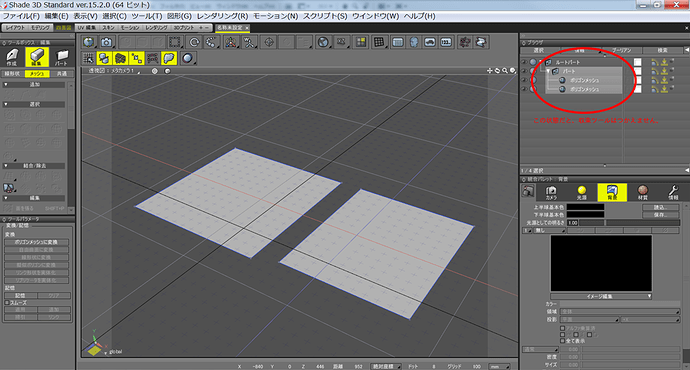
もっと簡単なツールを思い出しましたので報告させていただきます。
たぶんこれが一番みなさんがつかっているものかとも思います。
注意として上図もしくは、yoshiさんがあげてる画像のようなパート状態ですと、使えませんのでご注意ください。
また重複点があると3Dプリンタでは悪さをするというような話も聞いたことがあるような・・・
定かではありませんが、重複点、重複面は悪さをすることが多いので作らないように心がけることを
おすすめします。度重なるコメント大変失礼しました。
情報ありがとうございます。
こちらも他の場面で利用させて頂きます。