いつもお世話になっています。
植物を書くことに挑戦しようと思っています。
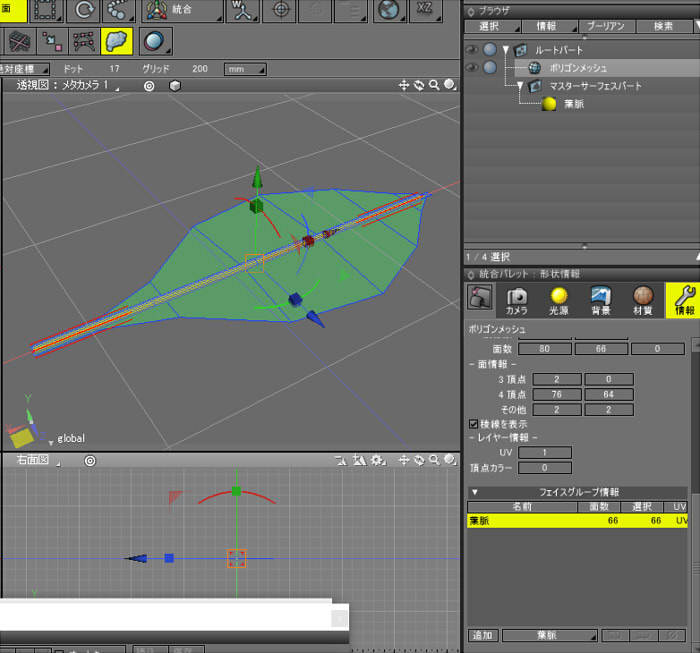
まずは葉っぱを描いているのですが、葉脈の黄色い部分を選択して拡散反射で黄色をつけると全部黄色くなってしまいます。このような場合は、どうすればよいのでしょうか?
表面材質を割り当てる場合は、マスターサーフェスを作成しそれに材質要素を入れておきます。
1ポリゴンメッシュに形状に対して一種類だけの材質の場合は、その形状の材質を統合パレットの表面材質で指定。
この例のように、メッシュの面に個別に割り当てる場合は面を選択後、統合パレットの形状情報ウィンドウ下のフェイスグループ情報からマスターサーフェスを割り当てるようにします。
すると、目的の表現は可能かと思われます。
なお、葉を目的にモデリングされる場合は
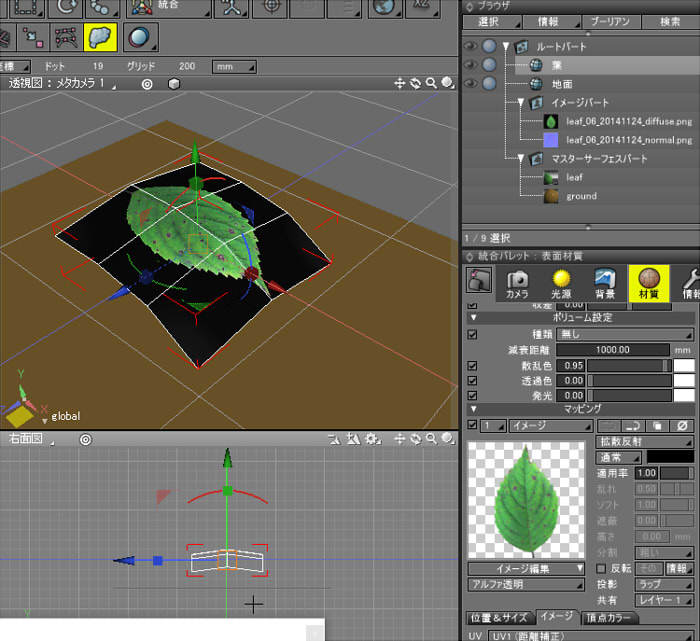
板ポリゴン(ポリゴンメッシュを板状に作ったもの)に、背景を透過したテクスチャイメージを割り当てるほうが楽かなと思います。
テクスチャイメージはphotoShopなどの透過処理に対応したペイントツールで作成します)。
重力によって垂れ下がる表現も楽ですし。
表面材質の拡散反射マッピングで「アルファ透明」を指定します。
木の表現の場合は大量の葉がありますので、このようにしないとデータが膨大になりますので、、、

あ、3Dプリンタ目的だとこの板ポリゴンは厚みがないため使えません。
さっそくの回答ありがとうございます。
明日にでも試してみようと思います。
ちなみにプロフィール画像の植木鉢はShade3Dで作成されたのですか?
プロフィールのは写真ですよ。
趣味が盆栽ですので、、、。写真はケヤキのミニ盆栽です。
みどり、みどりして健康そうな盆栽ですね。
ところでアドバイスをもとに練習してみました。
板ポリゴンに厚みをつけると
という感じになるのですね。
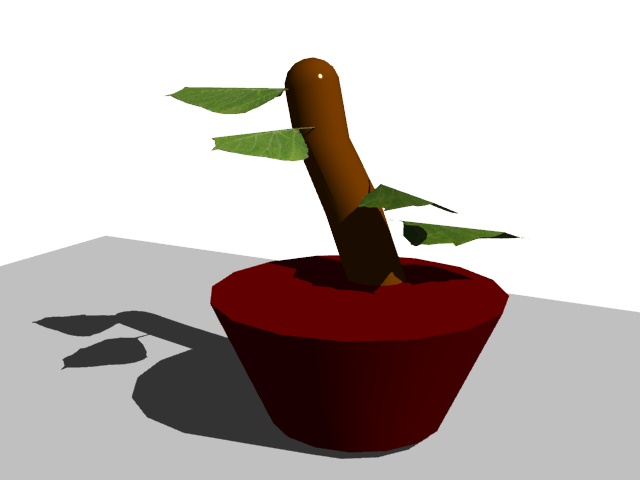
葉っぱを少し増やして盆栽を作ってみました 
なんかウィンナーに葉っぱを刺したみたいでイケていませんね 

もう一つの方法のフェイスグループを使ってみましたが面を分割するのが、うまくいかないです。
下のような時に正面図が分割できないです。こういう時は切断しかできないものなのですか 
アドバイスお願いいたします
せっかくですので、後々、木のモデリングについても書いてみましょうかね。
コメントされた部分で、まずは葉について書いてみます。モデリング方法はいろいろあるとは思いますが、一例として。
透過テクスチャを使った場合は、厚みのあるモデリングには向かないですよね。
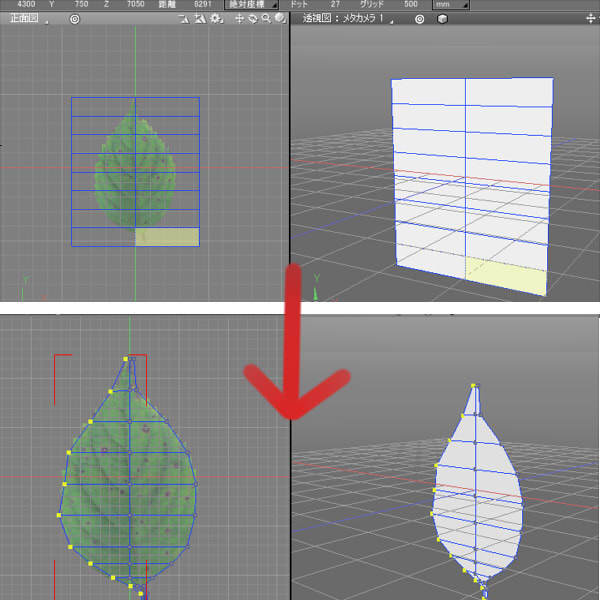
その場合は、四角形のポリゴンを配置して下の画像のように分割、
頂点を葉の形に移動させる、でどうでしょうか。
テンプレートで葉の写真を置いて、アタリをつけてます。
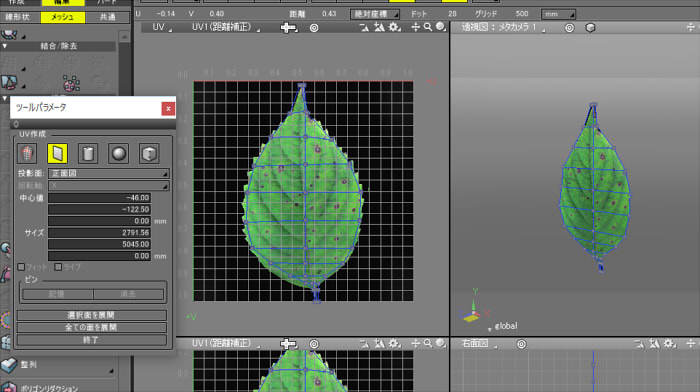
テクスチャを貼る場合は、正面図で平行投影し、モデリング直後はずれがあると思いますので、UV図面で頂点を移動して整えます。
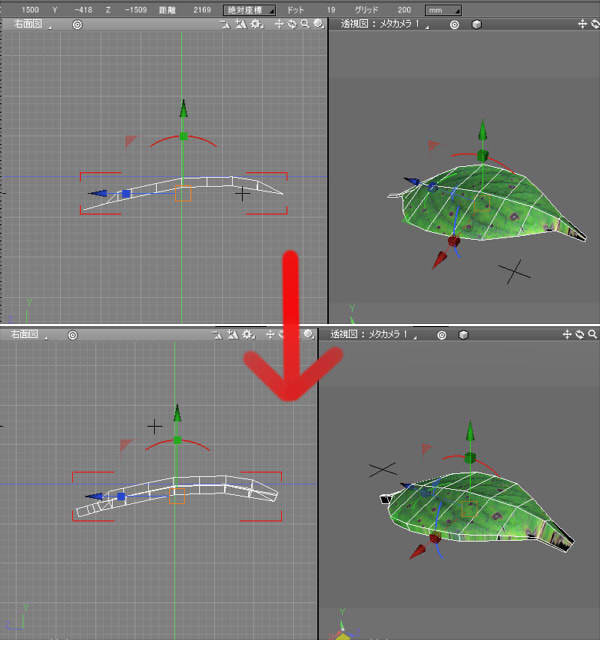
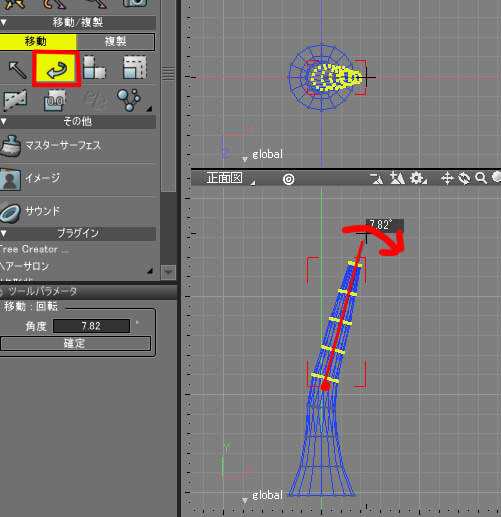
この後、厚みをつける場合は(木の表現の場合は、普通は厚みつけないことが多いと思われますが、一応)、木の葉らしくなるように板ポリゴン状態でしなやかに曲げます。
ここでは、対象頂点を選択して「移動/複製」での回転を使いました。
この後に、厚みをつけます。
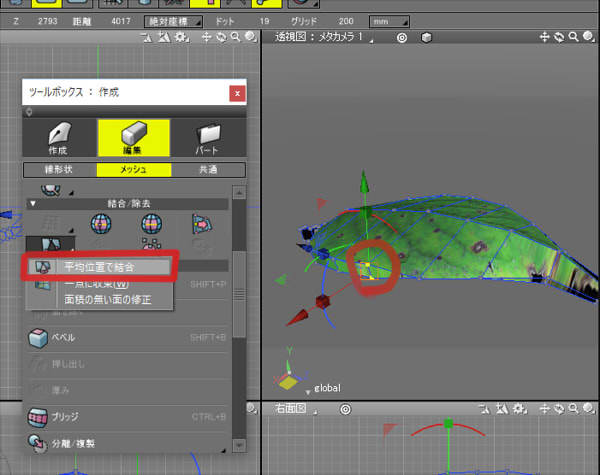
葉の側面が伸びた感じになってますので、2頂点を選択して「平均位置で結合」で1つにまとめていきます。

下のような時に正面図が分割できないです。こういう時は切断しかできないものなのですか
これはそうなりますね。
立体的な分割をする場合は、「ループスライス」をおすすめします。ただ、複数回呼ぶ必要はあります。
これは四角形ポリゴン限定ですが、陸続きになっている四角形ポリゴンを切る機能になります。
これで、稜線を切っていけば側面も切ることができます。
ポリゴンメッシュモデリングでは、できるだけ多角形(五角形以上)は使用しないようにし、四角形だけで構成することをおすすめします。仕方なく、三角形を使う、くらいの気持ちで。
これはShade 3Dに限らず。
この例ですと、先に線形状で葉の輪郭をなぞってポリゴンメッシュ変換したと思われますが、こうするとドツボにはまります。こうしてしまうと、ほぼ、作り直しになります。
四角形ポリゴンで構成すると、ループスライスや面分割など、いくつかのツールがスムーズに使えるようになります。
もう少し慣れてからでいいと思いますが、エッジべベルもよく使われ、これも四角形ポリゴンで組んだポリゴンメッシュのほうが都合がいいです。
葉のみでなく木を構成する場合、これもTipsありますので、後で書いてみることにしますね。
木のモデリングですが、以下の手順を行ってみました。
長くなって申し訳ないですが、いくつかコメントを分けて書いていきます。
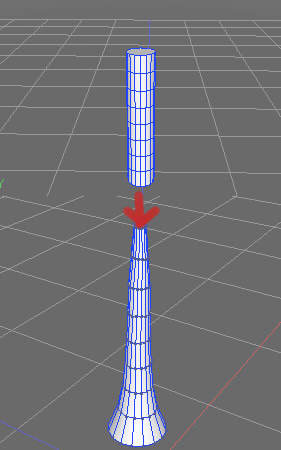
まずは幹のみ作成。ポリゴンメッシュの円柱を配置。
根元が太く先は細くなるように、形状編集モードで頂点を移動させて調整します。
先端は平均位置で結合でつぶしてしまうか、そのままにしておき、切ったときの切り株テクスチャ(年輪など)を配置することになります。

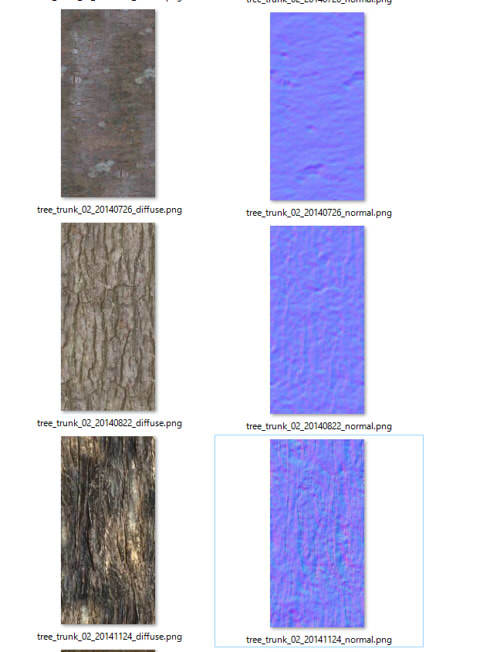
木の幹や枝のテクスチャは、あらかじめ1x2のサイズの画像を作成。
これは、スマホなどで撮影してトリミングし、上下左右がタイル状に繰り返されるように加工してます。私の場合は、タイリング処理と凸凹の法線マップ作成にBitmap2Materialというツール使ってます。
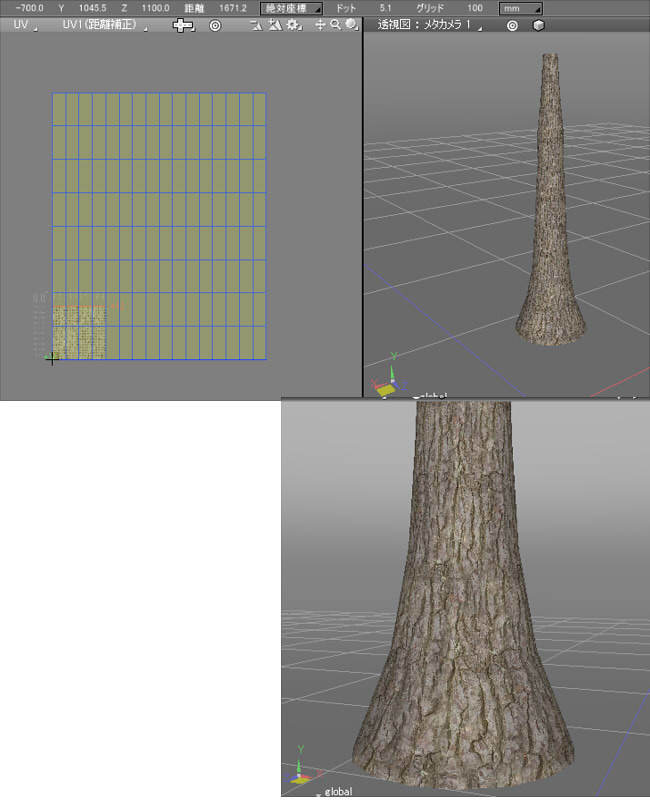
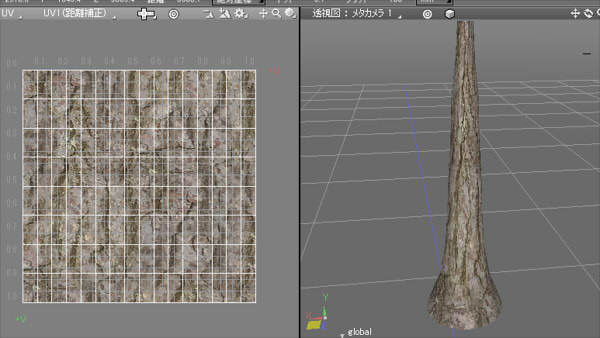
円柱ポリゴンの場合は、あらかじめUVが割当たってますが、木の幹テクスチャを割り当てた直後は全体に伸びた感じにマッピングされてます。

この場合はUVの調整を行います。表面材質のマッピングでの反復回数変更でもよいですが、表面材質はマスターサーフェスとして幹と枝ともに流用できるようにしたいためUVで。
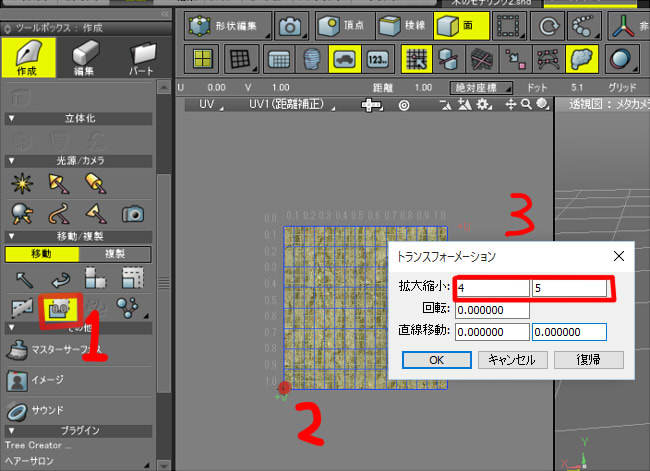
UV図面でポリゴンメッシュの全面を選択し、ツールボックスの「移動」-「数値入力」を指定。UV図面の左下(0.0, 1.0)のところをクリック。
拡大縮小で4と5を指定。これは円柱方向の繰り返し数と、幹の進行方向の繰り返し数になります。

OKボタンを押すと、以下のようになりました。
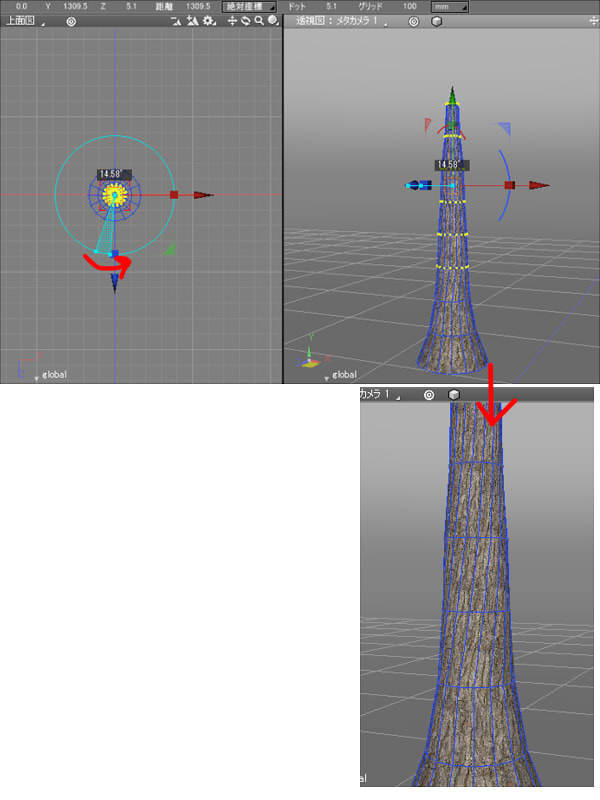
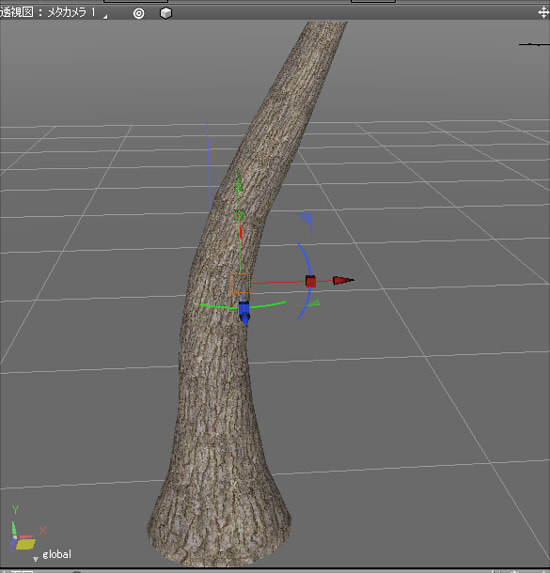
後は、ねじりと曲げを加えていきます。
ねじりは幹の進行方向の頂点をいくつか選択して、上面図でマニピュレータを使って少し回転させます。
これを選択を変えながら徐々に上までねじっていきます。
この処理は、幹や枝のテクスチャの周期性を目立たなくする効果があるのと、自然の木は割とこのねじりが加わってますのでそのため。
曲げは頂点を選択し、「移動」の「回転」で行います。
こんな感じで、まずは幹がそれらしくできました。
Tipsなどは別スレッドにしたほうがいいかもしれませんね。
一応、植物の話題でしたのでこのスレッド利用させてもらうことにします。
すごい技ですね。UVというのは、一度も使ったことがないので、練習してみます。
また、タイリング処理と凸凹の法線マップ作成という技もあるのですね。少し勉強してみます。
間が空きましたが、それらしい木の作り方の続きです。
質問内容とは異なりますが、読み物としてご利用くださいませ。
木の幹(木を構成する中心の柱)の作成は2つ前のコメント内容に。
そこに生える枝を個別に作成します。枝自身は幹の小型版で手順は同じ。
そこに木の葉をはやすことになりますが、
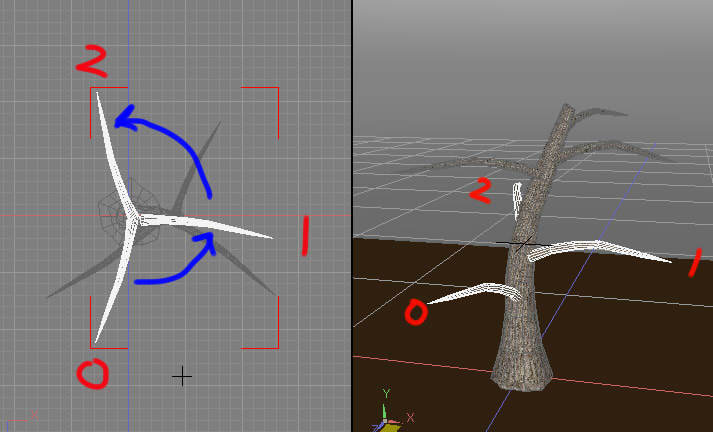
木の葉については「葉序」といって、生える角度の周期が決まっていることが多いです。
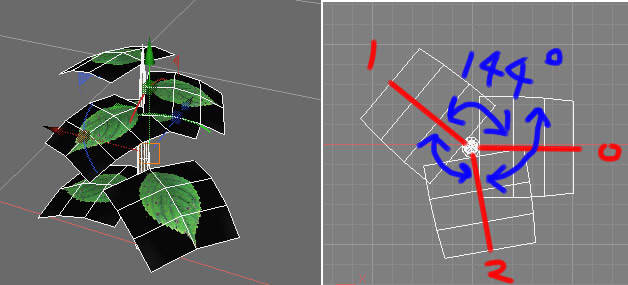
上から見るとこんな感じ。

この画像は、144度で葉をらせん状に生やしていきます。360度が割り切れない数値のほうがそれらしくなります。
144度はアサガオの葉序なんですが、植物の種類によって異なります。
また、枝の先端になるにつれて葉が小さくなるようにします。

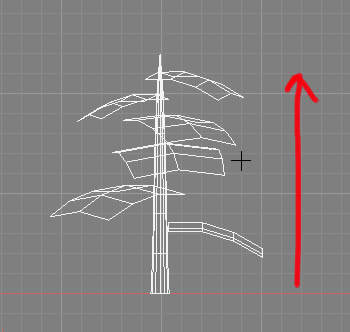
この枝を少し曲げ、前に作成した幹に合うように複製して配置します。
枝の場合も葉序と同じで、一定周期でらせん状に生やし、幹の先端にいくにしたがって短くなるようにするとそれらしくなります。
これは枝の葉を除外してますが、枝にそって葉もついてこさせるために、枝+葉は1つのポリゴンメッシュに結合してます(枝を曲げて編集できるように)。
最終的には以下の感じ。

このときに、葉は太陽の方向を向きます。ゆるく上向き加減の調整でいいかと思います。
植物をそれらしくする要点をまとめると、
- 木の幹や枝は、ねじりを加えるようにする
- 木の葉の生やし方は、らせん状に「葉序」を考慮する。枝先ほど葉を小さく。
- 木の幹に生やす枝は、同じくらせん状に角度周期を一定にする。幹先ほど枝を短く。
- 木の葉は太陽のほうを向く
といったところでしょうか。これらを意識するとだいぶん見た目がよくなりますよ。
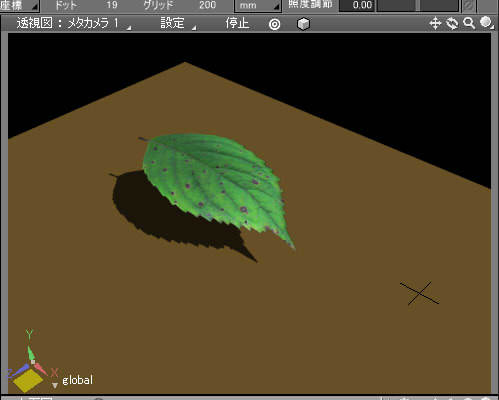
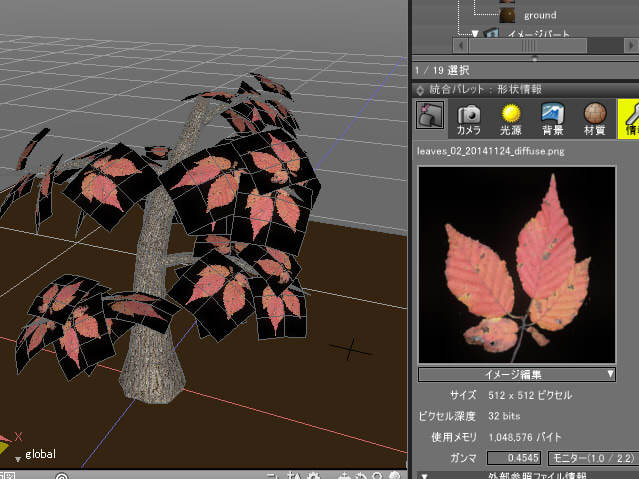
後、葉ですが、大木とかの場合は1枚のテクスチャに複数毎の葉を収めるのも効果的です。
以下のような感じ。

ゲームなどでは実際はもっと葉を1テクスチャに複数詰めますが、このような感じで1枚のテクスチャに複数の葉を入れることが多いかもしれません。
意外と板ポリゴンとバレにくいです。
いずれも、Shade 3Dのオフラインレンダリングでも役に立つかと思いますのでご参考までに~。
葉に周期性があるのですね。
明日は休みなので散歩がてらに植物の観察と写真を撮ってきて、絵を書いてみようと思います。
今回はいい植物が見つからなかったので、6月ごろに撮影した植物を書きました。
タイルを作ってみたのですが、境界線が分かってしまう 

タイリングの境目問題は別スレッドでまとめておいたほうがよさそうですね。
これはこれでいろいろ方法がありますので、備忘録的に。
また後で追記しておくことにします。
タイリングを目立たなくすることについては、別スレッドに分離してみました。
あ、スレッドの参照ってこう表示されるんですね(^_^;
タイリングの別スレッド拝見しました。
円でトリミングして周囲をぼかす方法があるのですね 
今日は、前回の画像をコピペして遊んでいたのですが、途中で嫌になりスクリプトを書いていました。
import random
i=1
xshade.scene().cursor_position = [0, 20, 0]
xshade.scene().copy()
while i<20:
x=random.normalvariate(50,50)
y=random.normalvariate(0,10)
z=random.normalvariate(50,50)
xshade.scene().cursor_position = [x,y,z]
xshade.scene().paste()
i=i+1
ただ、スクリプトを走らした後の画像をプレビューレンダリングで回転させると重いです 
なにかよいテクニックはあるものでしょうか。タイリングのほうが良いかな。
ところで、雑草って正規分布で生えるものでしょうかね 
なんか不自然な感じです。
プレビューレンダリングは、その都度計算になるため形状が増えれば重くなります。
私は、プレビューレンダリングは最終確認時以外は使わないですねぇ。
雑草の分布は計算では試したことはないですが、
ライフゲームの要領で増やす(たまに風で遠隔地に飛ぶ)、成長と世代交代、にするとそれっぽくなるかもしれないですね。
ただ、思い通りにならないと思われるため、実際は複数の雑草をいくつかグループにして用意し、コピー&ペーストが手っ取り早いのかもしれませんね。
ライフゲームという言葉は知らなかったので、検索して色々なページをみていると面白そうな感じがしました。
植物の成長のアニメーションという感じにしたら良いかなと思いました。
色々ご指導ありがとうございました。